
DURATION
5 weeks
MEMBERS
Alvin Tran, Brenda Penn, Alex Krzyzosiak
TASKS
User research, user flow, prototyping & wireframe, UI design, micro-interaction, usability testing
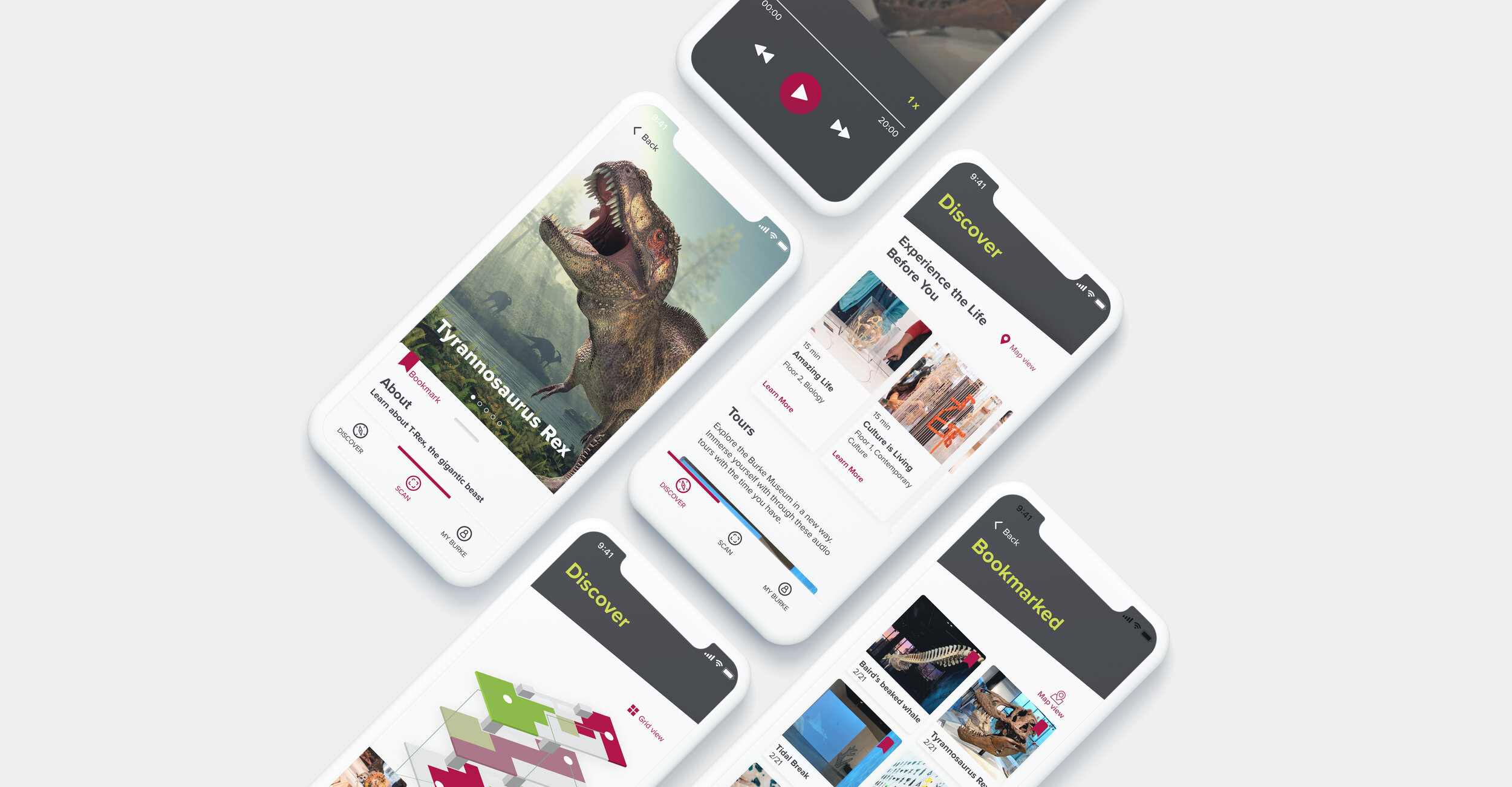
Mobile application for the remodeled Burke Museum
CONTEXT
The Burke Museum is a local museum that is located on the campus of University of Washington. As a result, the museum attracts not only families, but also serves the University for research for its faculty and students. These different patron demographics present an interesting design opportunity.

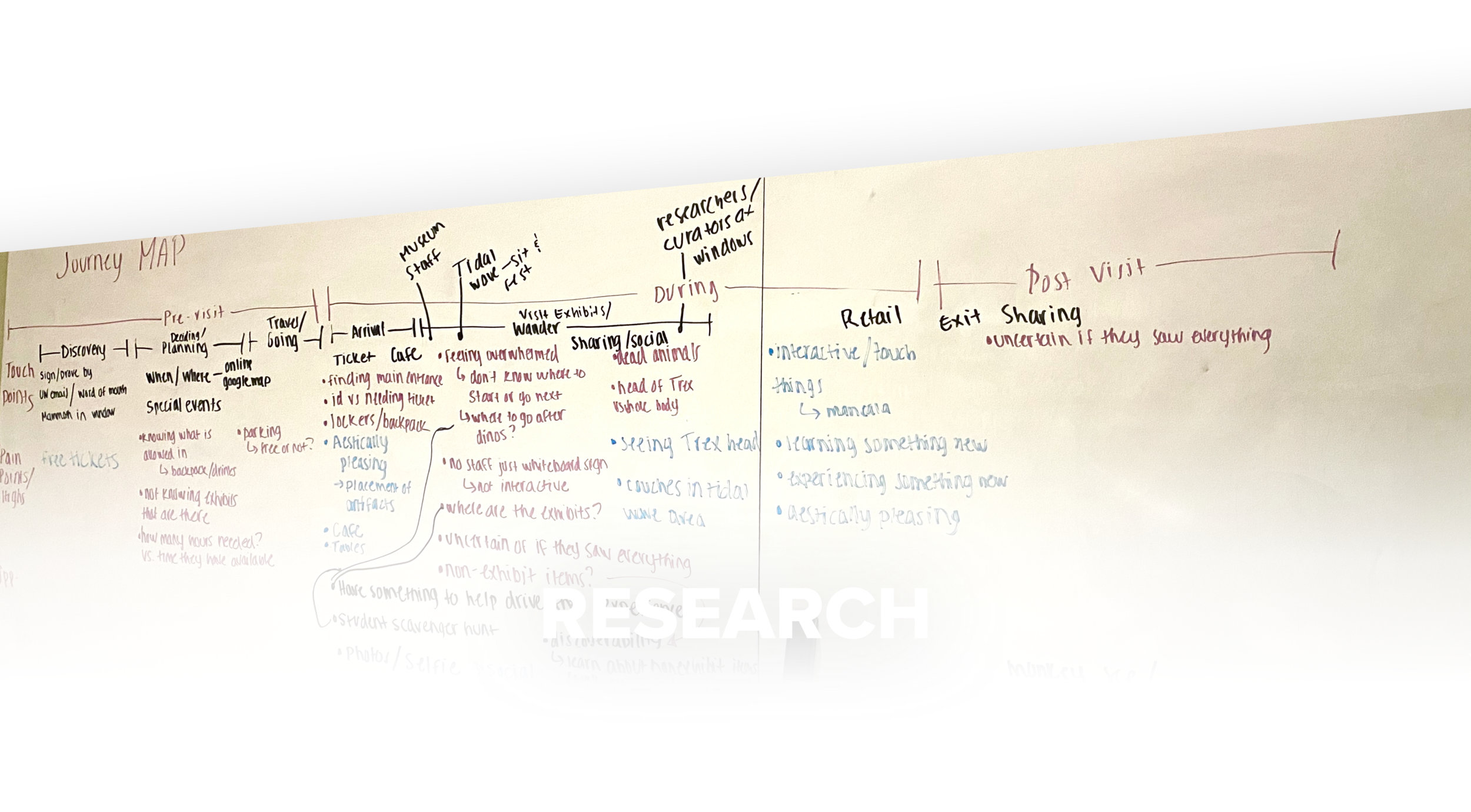
PRIMARY RESEARCH
The goal was to gain a deeper understanding of visitors’ motivations, needs, and behaviors when visiting the Burke Museum and how this affects the experience. Used methods such as fly-on-the-wall observations, interviewed with museum patrons & staff to get feedback from both perspectives about the current flow and hotspots of the museum. Identified highlights and pain points that affect the visit during planning, visit, and post-visit phases.
SECONDARY RESEARCH
The goal was fill our knowledge gaps about museums, gain richer insight into visitors’ motivations, develop a deeper understanding of how to design interactive museum experiences and gain inspiration for potential design solutions. Conducted competitive analysis of applications from other museum and public spaces. Also conducted literature reviews of different museum visit behaviors and learning styles to assist with determining our design principles.

RESEARCH TAKEAWAYS
• Students go to the Burke Museum to learn something new, have an activity to do, recharge, or do a class assignment.
• Visitors are often unsure of where to start, feel overwhelmed, and their experience could be improved with more guidance.
• Visitors browse in different styles ranged on a spectrum from passive to active browsing. Active browsers have a route and structure in mind, passive browsers prefer to discover exhibits fluidly with less structure.
• The different types of learning styles are: Visual, Aural, Verbal, Physical, Logical, Social, Solitary.
With each of these styles, there are distinct ways that the different style of learners retain and best process information.

DESIGN PRINCIPLES
IMMERSIVE
Touch points and information should engage multiple senses to create a deeply engaging learning experience.
SEAMLESS
Provide a clear way to guide the visitors from the moment they decide to visit the Burke museum to when they leave to allow for a more fluid and improved experience.
CURATED
A solution that provides an experience that is crafted to the unique needs and interests of each visitor.
ELEVATED
Add onto the existing experience without taking away from the exhibits and encourage discovery and wanderlust.

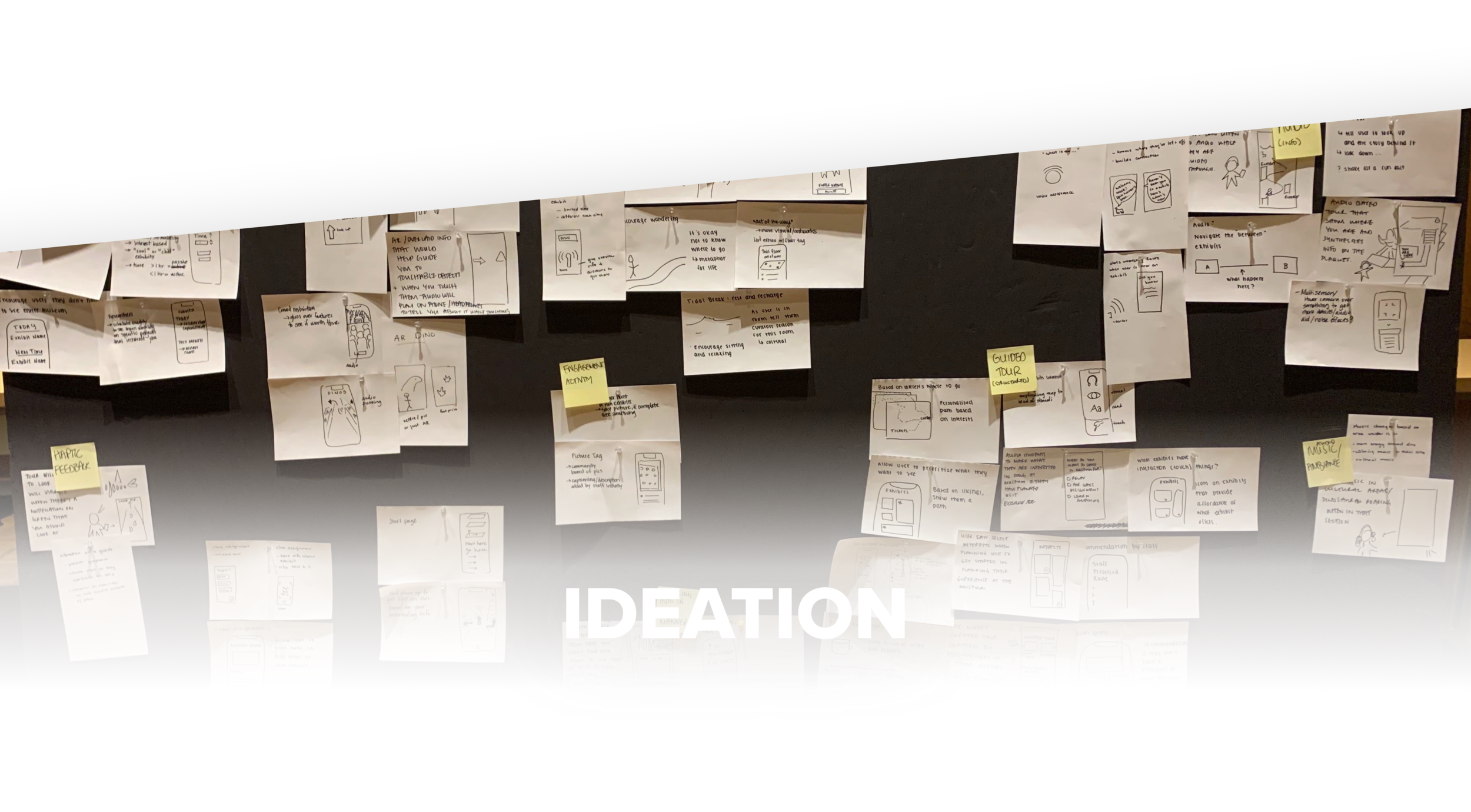
We began brainstorming and ideating solutions with the design principles in mind. Initial ideas included implementations of audio, tactic feedback, VR, AR, and a wide range of other sensory elements.

DISCOVER
Streamlined, Elevated
Surface exhibits of interest and highlight relevant artifacts to maximize patron’s visit
Flexibility between grid and map view to cater to different exploratory and learning styles
TOURS
Curated, Immersive
Curated audio tours provides patrons with an immersive experience and the ability to uncover information otherwise missed
Tours are personally curated by scanned and bookmarked items of interest
Varied tour styles cater to different learning and exploratory styles
AUDIO
Immersive, Seamless
Compact UI lets users still browse the app while listening to the audio guide
Unintrusive audio control popup lets users quickly access the guide without interfering with the rest of the UI
Pick up Where You Left Off seamlessly lets users resume their tour on their revisit, targeting patrons with limited time, and to encourage revisit
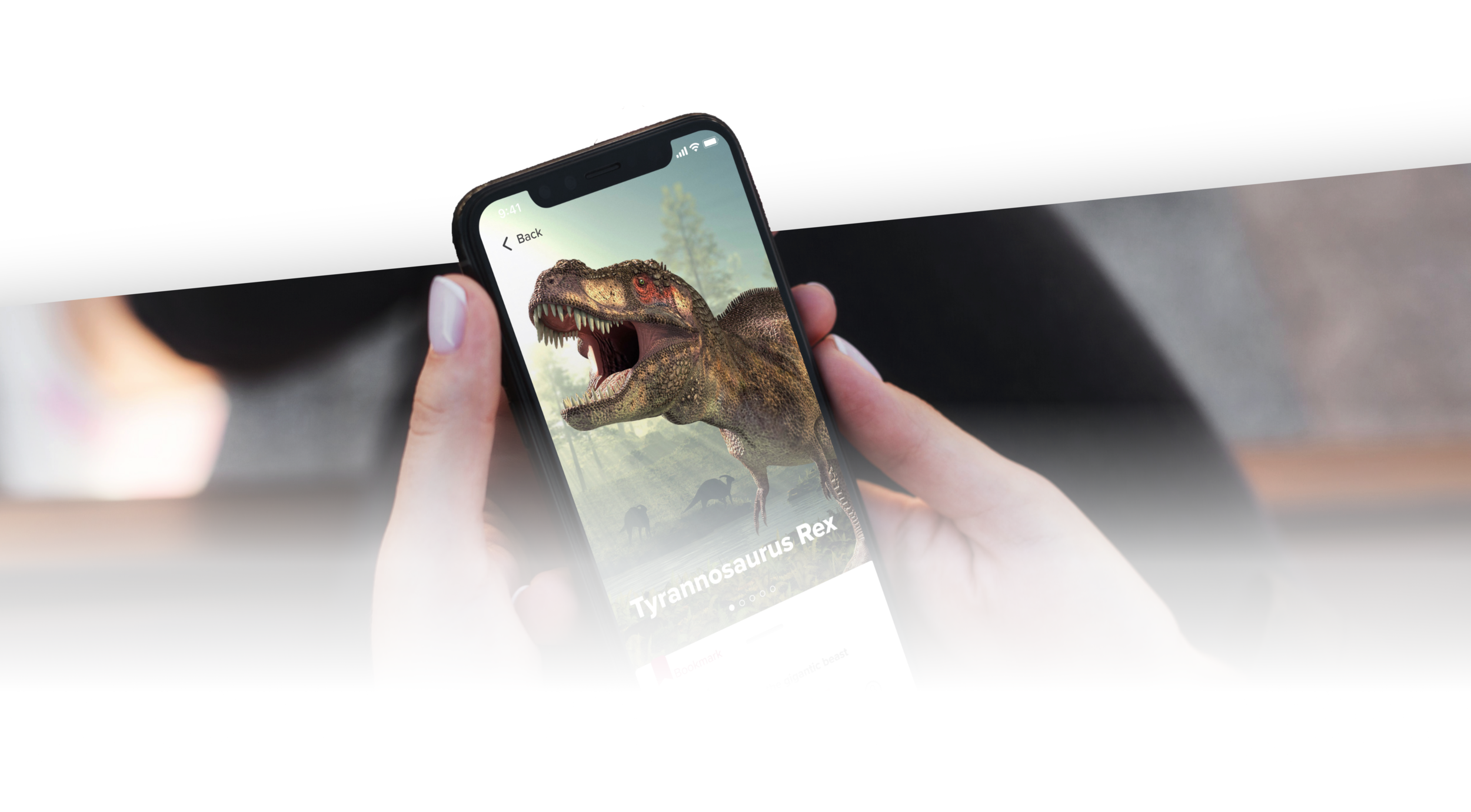
EXPLORE
Immersive, Elevated
Scan feature allows users to scan an unknown artifact and surfaces additional information beyond what’s on the placard
Compact UI allows users to continue viewing the viewfinder while surfacing quick-glance information of the artifact
Users can bookmark information card for later, or tap to expand for more information
LEARN
Curated, Elevated
Users can annotate and record notes on information pages
Caters to students and researchers




















